まだまだ収束が見えないコロナ禍。
在宅でじっくり遊べるツールとして、以前は「EA作成機」をご紹介しました。
関連記事:EA作成機という最高のオモチャ!外出自粛の今こそ遊び倒せ
実は、外のツールを使わなくても、MT4 だけでも時間を忘れて遊んでしまうような機能があります。
インジケーターにインジケーターを組み合わせるという、いわば新たなインジケーター作成機能とでもいいましょうか。
インジケーターに詳しい方であれば、ご存知かもしれませんね。
本稿ではこのやり方と、いくつか事例をご紹介いたします。
外出を控えて家でのんびり、EA作成機とMT4 で遊んでみてください。

事例1:RSI の移動平均線 + ボリンジャーバンド
まず、RSI にボリンジャーバンドを当てるインジケーターを作ってみましょう。
ひとつめなので、順序を詳しく解説します。
1)RSI をチャートに表示
まずベースになるインジケーターを選んでチャートに表示します。今回は Relative Strength Index = RSIですね。

ところで、インジケーターを表示させたい時には、次の3つのやり方があります。
・ 上のメニューバーの『挿入』から選ぶ
・ 画面左の「ナビゲーター」でダブルクリック
・ 同じく「ナビゲーター」からチャートへドラッグ&ドロップ
本稿で紹介するインジケーター遊びは、2つめ以後のインジケーターはドラッグ&ドロップでチャートに入れていきます。
とゆうわけで次にボリンジャーバンド。
2)ボリンジャーバンドをサブウインドウにドラッグ&ドロップ
左側に「ナビゲーター」ウインドウを開き、「Bolinger Bands」をマウス右押しでドラッグ ⇨ 先ほどの RSI のサブウインドウにドロップ してください。
ここでパラメーター設定が開くので、
「適用価格」を
Previous Indiator’s Data
もしくは
First Indicator’s Data
に設定してください。

これで、このボリンジャーバンドはローソク足の価格ではなく、RSI のデータで計算されるようになりました。
RSI が反発しそうなタイミング=相場の勢いが反転しそうなタイミングを、ボリンジャーバンドで測ることができそうですね。
下図のようになりますが、どうでしょう?

ちょっと・・、このままではギザギザして使いにくいようですので、ひと捻りしてみましょう。
3)RSI の移動平均線を表示する
例示のRSI は期間14なので14本分のローソク足のデータから計算しているわけですが、これをさらに移動平均化してみます。
難しくいえば、「平滑化」ともいいます。簡単にいえば、線を滑らかにします。
左の「ナビゲーター」ウインドウから「Moving Average」を、RSI のサブウインドウにドラッグ&ドロップ。
パラメーター設定が出るので、今回は「適用価格」を「First Indicator’s Data」にしてください。
移動平均線の色は白、期間は3としておきます。

はい、次の画像のようになりました。
白い線が、RSI の 3SMA です。

見慣れてしまえば色違いの線が重なっていても邪魔ではないのですが、今は邪魔なので元の RSI の 青線は見えなくしてしまいましょう。
RSI をチャートから削除するとここまでに設定したボリンジャーバンドと移動平均線も消えてしまうので、RSI の色を「なし」にするだけです。

ということで、RSI にボリンジャーバンドを設定して、見やすいようにRSI の平滑化も完了しました。
完成版がコチラ↓

ボリンジャーバンドでよく反発していることがわかりますね。
バンドウォークしている場面もほとんどなく、RSI がバンド に当たればメインチャートのローソク足も間もなく押し返されているようです。
トレンド方向の押し目買い・戻り売りを仕掛けるとすると、次の画像のマルをつけたところが絶好のエントリーポイントに見えませんか?

あるいは、売られすぎ・買われすぎゾーンでバンドに当たれば、そこも短期的な逆張りに優位性がありそうです。

※ 以上の例示ではボリンジャーバンドの偏差は「2」に設定してあります。各種パラメーターはお好みで調節してみてください。
「First Indicator’s Data」「 Previous Indicator’s Data」の意味
画面上の「チャート」タブ、もしくはマウス右クリックのメニューから、
「表示中のインディケータ」
を開いてみると、現在表示中のインジケーターがウインドウ別に分かれて表示されます。
上記でボリンジャーバンドの「適用価格」を「Previous Indicator’s Data」にしたのは、データを使いたかった RSI がボリンジャーバンドのひとつ前に並んでいるインジケーターだからです。
同じように、移動平均線Moving Average の「適用価格」を「First Indicator’s Data」としたのは、データを使いたかった RSI が同じウインドウの中の初めに並んでいるインジケーターだからです。

MT4 搭載のインジケーターのうち、適用価格に「Previous Indicator’s Data」「First Indicator’s Data」があるものは、上記のように別のインジケーターの数値を使って計算させることができます。
その数は多くありませんが、遊ぶ研究のしがいは十分にあるというものです。
事例2:MACD が「異国の乖離バンド」簡易版に大変身
上記の RSI にボリンジャーバンドをかけた事例の応用で、価格と移動平均線の「乖離率」にボリンジャーバンドをかけてみると・・・、
異国の戦士さんが提供している人気インジケーター「異国の乖離バンド」
になります。疑似的に。
参考リンク:【異国の乖離バンド】(GogoJungle)

「乖離率」なんていうインジケーターが MT4 にない?
では、MACD を使いましょう。MACD のヒストグラムは、2つの移動平均線の乖離幅を表しているので、短期の移動平均線の期間を「1」に設定すれば「ローソク足の終値」に早変わりです。
具体的には以下の設定で、下の画像の自作乖離バンドができあがります。
インジケーター1:MACD
パラメーター:短期EMA「1」、長期EMA「10」
色の設定:メイン「None」、シグナル「None」
インジケーター2:移動平均線
パラメーター:期間「1」、適用価格「First Indicator’s Data」
インジケーター3:ボリンジャーバンド
パラメーター:期間「20」、偏差「2.5」、適用価格「First Indicator’s Data」

どれぐらいのパラメーター設定で「異国の乖離バンド」に近くなるか、研究してみましょう。
いや、そもそも上記リンクの「異国の乖離バンド」は無料でダウンロードできるので、もらっておくといいでしょう。
異国の戦士さんはさすがで、「異国の乖離バンド」には売買サイン(矢印)とメール・アラート機能が実装されています。かなり実用的です。
このように、オシレーターとボリンジャーバンドは相性がいいことがわかります。
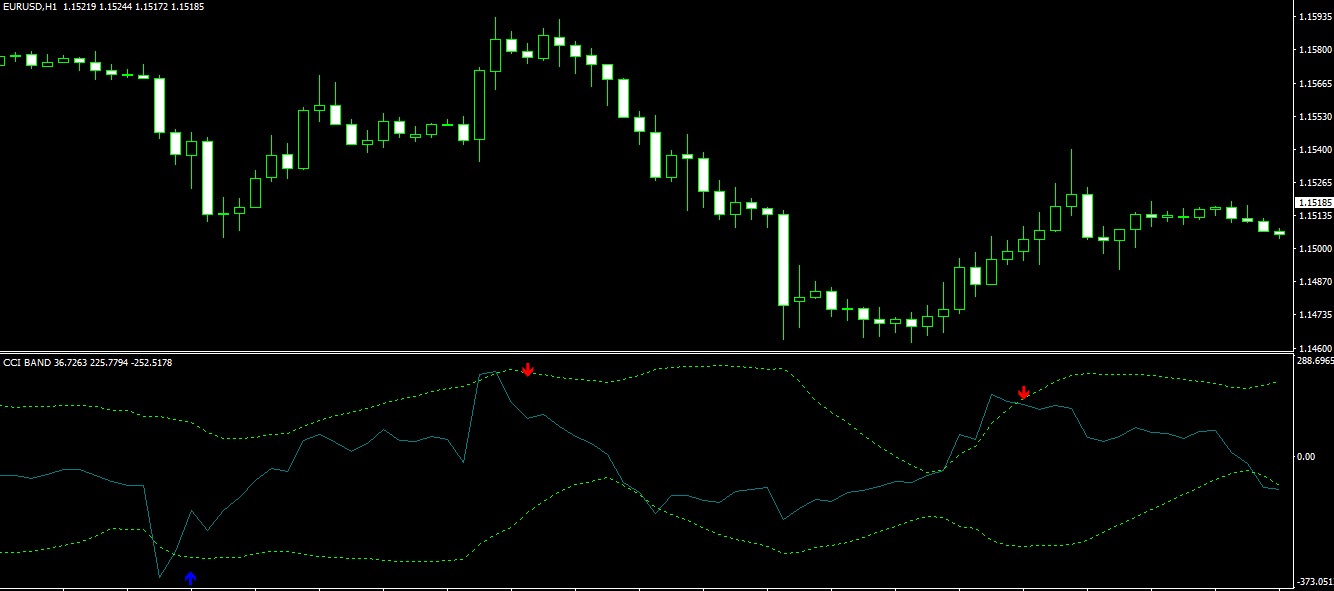
上限下限のないオシレーター「CCI」(= Commodity Channel Index商品チャネル指数)にボリンジャーバンドをあてがうことで、仮の「売られすぎ・買われすぎ」の目安にする、ということもできたりしますね。
参考リンク:CCIボリンジャーバンドインジケーター(GogoJungle)

事例3:MACD のクロスを線と線のクロスにする
MACD が出てきましたのでついでにこちらも。
MACD はなんでヒストグラムなの、見慣れてないからわかりにくいわ~・・という方に。
ヒストグラムの代わりに、曲線で描画することができます。
といっても、上記・事例2でやったことと同じだと、お察しのいい方は気づいておられることでしょう。同じように、ヒストグラムを使っている「ボリューム」インジケーターなどでもできますよ。
インジケーター1:MACD
色の設定:メイン「None」
インジケーター2:移動平均線
パラメーター:期間「1」、適用価格「First Indicator’s Data」

事例4:GMMA をサブウインドウに分離する
トレンドの流れを視覚的にわかりやすくした「GMMA」という移動平均線のアレンジ法があります。
短期のEMA を6本(期間は3・5・8・10・12・15)、長期のEMAを6本(期間は30・35・40・45・50・60)、計12本の移動平均線の開き具合や交わり具合でトレンドの状況を分析するわけですが・・・、

正直、ローソク足が見えにくくなるので私は苦手です。私が使う時は、移動平均線の色を目立たない色(黒に近い色)に変えてしまいますね。
あるいは、サブウインドウに転写することができます。
移動平均線だけをサブウインドウに表示させるためにはちょっとしたコツがありますので、合わせてご紹介します。
<手順1>
インジケーター1:RSI (サブウインドウを開くオシレーターならなんでもよい)
インジケーター2:移動平均線
パラメーター:期間「1」、移動平均線の種別「Simple」、適用価格「First Indicator’s Data」
<手順2>
上記 「インジケーター2:移動平均線
パラメーター:適用価格を「Close」に変更
<手順3>
上記「インジケーター1:RSI」を削除
以上で、単純移動平均線(期間1)だけがサブウインドウに表示されているはずです。
これはシンプルに終値を結んだラインチャートと同じものですので、以下はこれを「First Indicator’s Data」として活用します。
<GMMA の設定>
インジケーター1:上で設定した移動平均線
インジケーター2:移動平均線
パラメーター:期間「3」、種別「Exponential」、適用価格「First Indicator’s Data」、色「Blue」
インジケーター3:移動平均線
パラメーター:期間「5」、種別「Exponential」、適用価格「First Indicator’s Data」、色「Blue」
インジケーター4:移動平均線
パラメーター:期間「8」、種別「Exponential」、適用価格「First Indicator’s Data」、色「Blue」
インジケーター5:移動平均線
パラメーター:期間「10」、種別「Exponential」、適用価格「First Indicator’s Data」、色「Blue」
インジケーター6:移動平均線
パラメーター:期間「12」、種別「Exponential」、適用価格「First Indicator’s Data」、色「Blue」
インジケーター7:移動平均線
パラメーター:期間「15」、種別「Exponential」、適用価格「First Indicator’s Data」、色「Blue」
インジケーター8:移動平均線
パラメーター:期間「30」、種別「Exponential」、適用価格「First Indicator’s Data」、色「Red」
インジケーター9:移動平均線
パラメーター:期間「35」、種別「Exponential」、適用価格「First Indicator’s Data」、色「Red」
インジケーター10:移動平均線
パラメーター:期間「40」、種別「Exponential」、適用価格「First Indicator’s Data」、色「Red」
インジケーター11:移動平均線
パラメーター:期間「45」、種別「Exponential」、適用価格「First Indicator’s Data」、色「Red」
インジケーター12:移動平均線
パラメーター:期間「50」、種別「Exponential」、適用価格「First Indicator’s Data」、色「Red」
インジケーター13:移動平均線
パラメーター:期間「60」、種別「Exponential」、適用価格「First Indicator’s Data」、色「Red」

いかがでしょうか。
チャートすっきり。
メインチャートが空いたので、そちらに他のインジケーターを入れてもごちゃごちゃしません。
ローソク足が見えやすいので、プライスアクションやチャートパターンにも集中しやすくなりました。
ちなみに、コチラ↓のページでご紹介しているMTF化テンプレートも、上記の応用で作成したものになります。
関連記事:【無料テンプレート】お年玉ロジックMTF化テンプレート
事例5:メインチャートで特定の移動平均線にフォーカスする
インジケーターの適用価格を「First Indicator’s Data」「 Previous Indicator’s Data」に設定することで、カスタマイズ性を発揮できることがお分かりいただけたと思います。
そしてこれは、サブウインドウに限らず、メインチャートでも使えるものがあります。
例えば、移動平均線200SMAを重要視している方であれば、よりフォーカスするために次のようなアレンジはいかがでしょうか。
メインチャートの200SMAを基準に、それを平滑化した線を同時に何本か表示させてみました。使う意味があるかどうかは、別として。
インジケーター1:移動平均線
パラメーター:期間「200」、種別「Simple」、適用価格「Close」
インジケーター2:移動平均線
パラメーター:期間「10」、種別「Simple」、適用価格「Previous Indicator’s Data」
インジケーター3:移動平均線
パラメーター:期間「10」、種別「Simple」、適用価格「Previous Indicator’s Data」
インジケーター4:移動平均線
パラメーター:期間「10」、種別「Simple」、適用価格「Previous Indicator’s Data」
インジケーター5:移動平均線
パラメーター:期間「10」、種別「Simple」、適用価格「Previous Indicator’s Data」
インジケーター6:移動平均線
パラメーター:期間「10」、種別「Simple」、適用価格「Previous Indicator’s Data」

ついでに、First Indicator の移動平均線(期間200)をEMAに変えたものがこちら↓

おまけ1:ローソク足は見ない。相場を大きな 河 と見る
ローソク足の値動きに一喜一憂するのが疲れた人に贈る、値動きを隠した「リバーチャート(仮)」。
ローソク足の色を消して、高値(上ヒゲの先)から安値(下ヒゲの先)までの値幅を覆ってみました。
使い方は、わかりません あなた次第。
インジケーター1:移動平均線
パラメーター:期間「1」、種別「Simple」、適用価格「High」
インジケーター2:移動平均線
パラメーター:期間「1」、種別「Simple」、適用価格「Low」
<ローソク足を見えなくする設定>
チャート → プロパティ → 色の設定 → 上昇バー「None」、下降バー「None」、上昇ロウソク足「None」、下降ロウソク足「None」

ラインチャートのようにシンプルで、しかし動いた値幅の推移が一目でわかる、新しいタイプのチャートができました。
・・はい、チャートで遊んでました。
おまけ2:事例1の RSI + ボリンジャーバンド をメインチャートのバックグラウンドに表示
本来はサブウインドウに表示する RSI を、メインチャートに表示させてみました。せっかくなので、上記の事例1の RSI + ボリンジャーバンド セットです。
暗い色に設定することで、目を凝らしてバックグラウンドを見ればわかる、というような仕様にしています。
サブウインドウのスペースを節約したい方にとっては、価値があるかもしれないし、ないかもしれない。
<手順1>
インジケーター1:移動平均線
インジケーター2:RSI
パラメーター:適用価格「First Indicator’s Data」、下限設定と上限設定のチェックを外しておきます
<手順2>
上記のインジケーター2:RSI
パラメーター:適用価格「Close」に変更、色「None」
上記インジケーター1:移動平均線
不要であれば削除
<RSI を平滑化しボリンジャーバンドを当てる>
インジケーター3:移動平均線
パラメーター:期間「3」、種別「Simple」、適用価格「Previous Indicator’s Data」
インジケーター4:ボリンジャーバンド
パラメーター:期間「20」、偏差「2」、適用価格「Previous Indicator’s Data」

RSI と ボリンジャーバンドを目立たない背景にすることができたら、メインのローソク足にはラインを引くなり、ボリンジャーバンドを当ててみるなり、 分析に進むことができますね。
目的は推測と検証であることを忘れない
とゆうわけで、見慣れているいつものインジケーターを、MT4 である程度カスタマイズして遊べる方法をご紹介しました。
自分で考えてアレンジしたオリジナルな手法でFXが勝てるようになったら、嬉しいですよね。
ただし、作り上げたインジケーターが本当に使えるものかどうかは、実戦に投入する前によく検証してみてください。
どのような手法も、推測と検証を重ねることで使えるものに昇華させていくものです。

また、時間をかけてチャートと見比べていくことで、その手法の良いクセや悪いクセに気が付きやすくなります。
本稿でご紹介したインジケーター遊びから、「検証」と「改善」を習慣化するお手伝いになりましたら幸いです。
まとめ
・ パラメーターで適用価格「First Indicator’s Data」「Previous Indicators Data」を選択できるインジケーターは、アレンジの可能性が大きく広がる
・ サブウインドウだけでなく、メインチャートでもある程度のアレンジができる
・ 自分で作り出した手法に愛着はあっても過信せず、チャートでよく検証してみること









